Het is hartstikke leuk om Google Fonts op je eigen website te plaatsen om zo de website van een mooier lettertype dan bijvoorbeeld Arial of Times New Roman te zetten.
Stap 1, ga naar http://www.google.com/fonts en zoek een mooi lettertype uit.
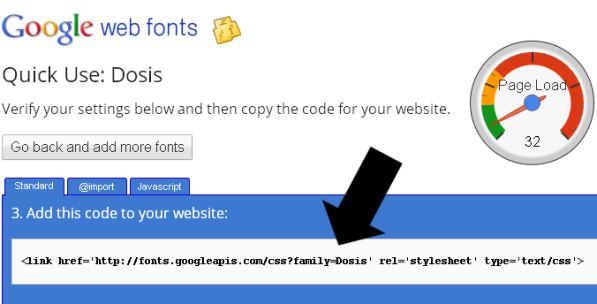
Stap 2, klik op het quick-use icoontje (blokje met pijltje)
Stap 3, selecteer de juiste stylen en hou de Page Load in de gaten (die kan beter niet te hoog worden)
Stap 4, kopieer en plak de juiste code bij WordPress in de header.php (of je index.html bij statische website)
Voorbeeld bij Ruda font:
<!-- FONTS --> <link href='http://fonts.googleapis.com/css?family=Ruda:400,700,900' rel='stylesheet' type='text/css'>
Stap 5, zorg dat in je style.css het lettertype goed wordt aangeroepen
Voorbeeld:
body {
font-family: 'Ruda',sans-serif;
}
That’s all folks!

Damiaan van Vliet is WordPress front-end developer bij Albus Webdesign. Hij heeft meer dan 30 jaar ervaring in de ICT sector. Zijn kernwaarden zijn geduldig, doelgericht en gestructureerd. Hij stemt zichzelf af op de wensen van de klant en houdt de zaken eenvoudig waar dat kan.